Get To Know
About Me

Projects
40+ reposProducts
4 Live SitesI am a fullstack developer specializing in Ruby on Rails and React applications. I enjoy writing clean code and designing websites with an eye for aesthetics.
I studied Biological Anthropology and Archaeology in university and for the past 5 years I have been working in childhood education. I use my unconventiional background to give me a unique approach and perspective to coding.
In my free time, I enjoy camping and hiking. I am also a dedicated cat mom to Tanuki and cat auntie to the members of the local shelter.
My Skills and
Experience
Frontend Development
HTML5
CSS3
JavaScript (ES6)
TypeScript
React
Backend Development
Ruby on Rails
Node.js
PostgreSQL
MongoDB
Hosting
Heroku
Netlify
Tools
Cloudinary
Postman
Figma
My Recent Projects
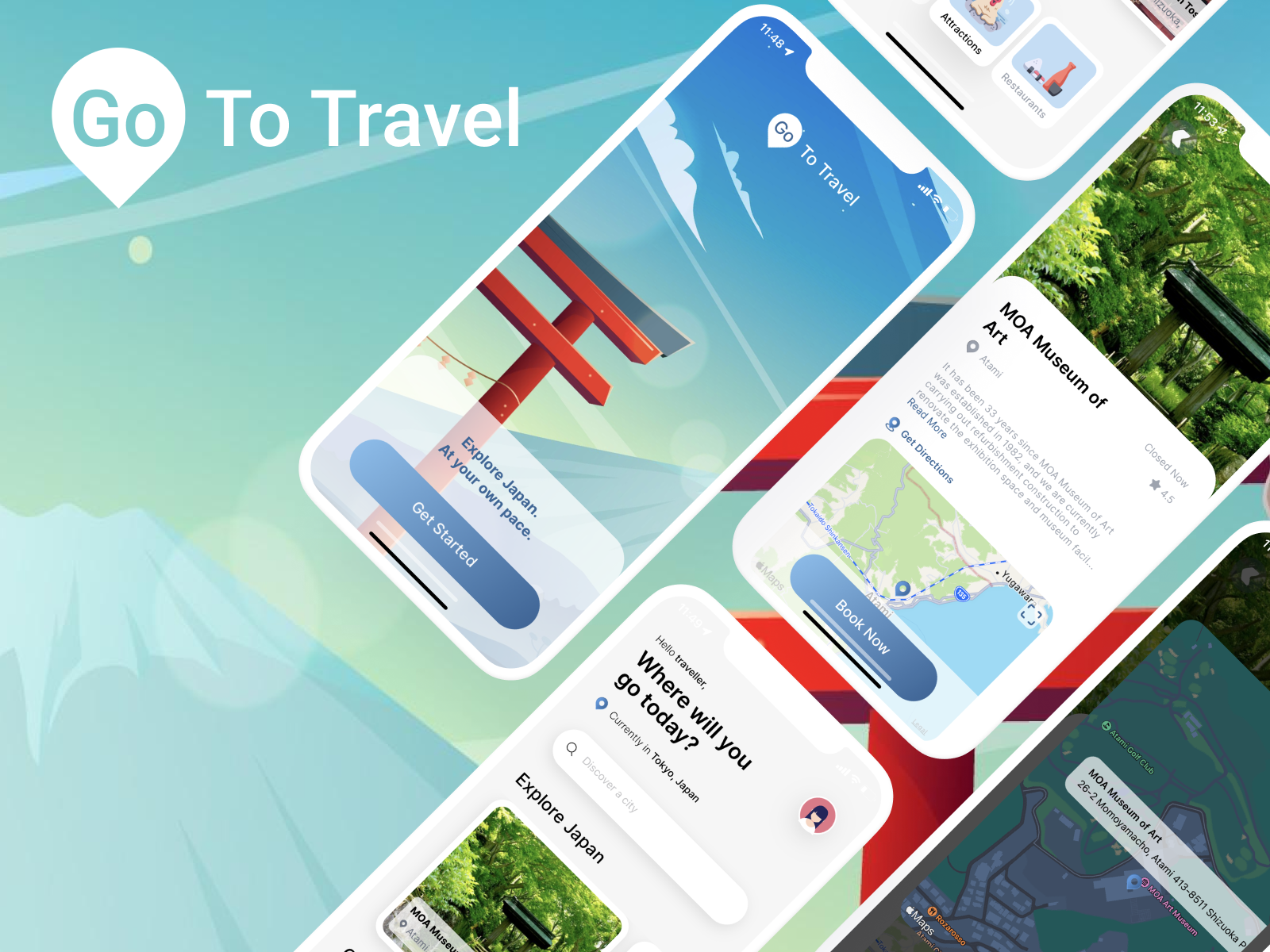
Portfolio

A mobile app to help you discover hotels, restaurants, and attractions in cities across Japan. Inspired by Japan's much loved discount travel campaign that promotes tourism within the country.
This native app has a clean design and is responsive to all devices. I challenged myself with this project by connecting data points from two different APIs.
Front-end:
React Native, Tailwind
APIs:
Google Places, Travel Advisor
Others:
Expo

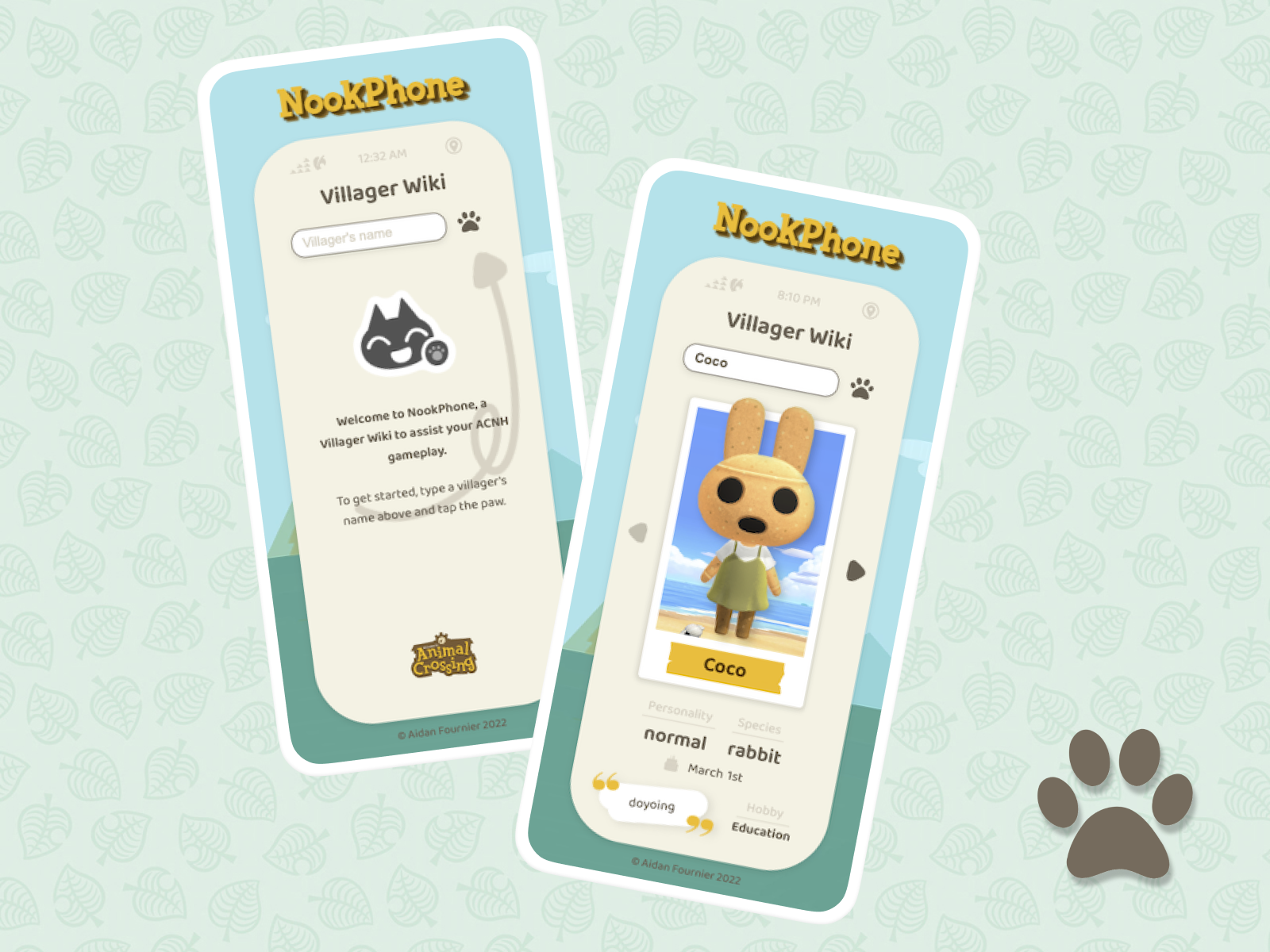
This mobile-first application provides gameplay support for Animal Crossing New Horizons. You can search for any existing character in the ACNH franchise and discover their appearance, their personal info such as birthday, and the interior/exterior design of their house.
This is my first independent project built with React.js. Along with using hooks for State and Effect, I challenged myself by using Axios to support the API calls in the app.
Front-end:
React, JavaScript, HTML5, CSS, Sass
Others:
Netlify, Postman, Figma, Canva

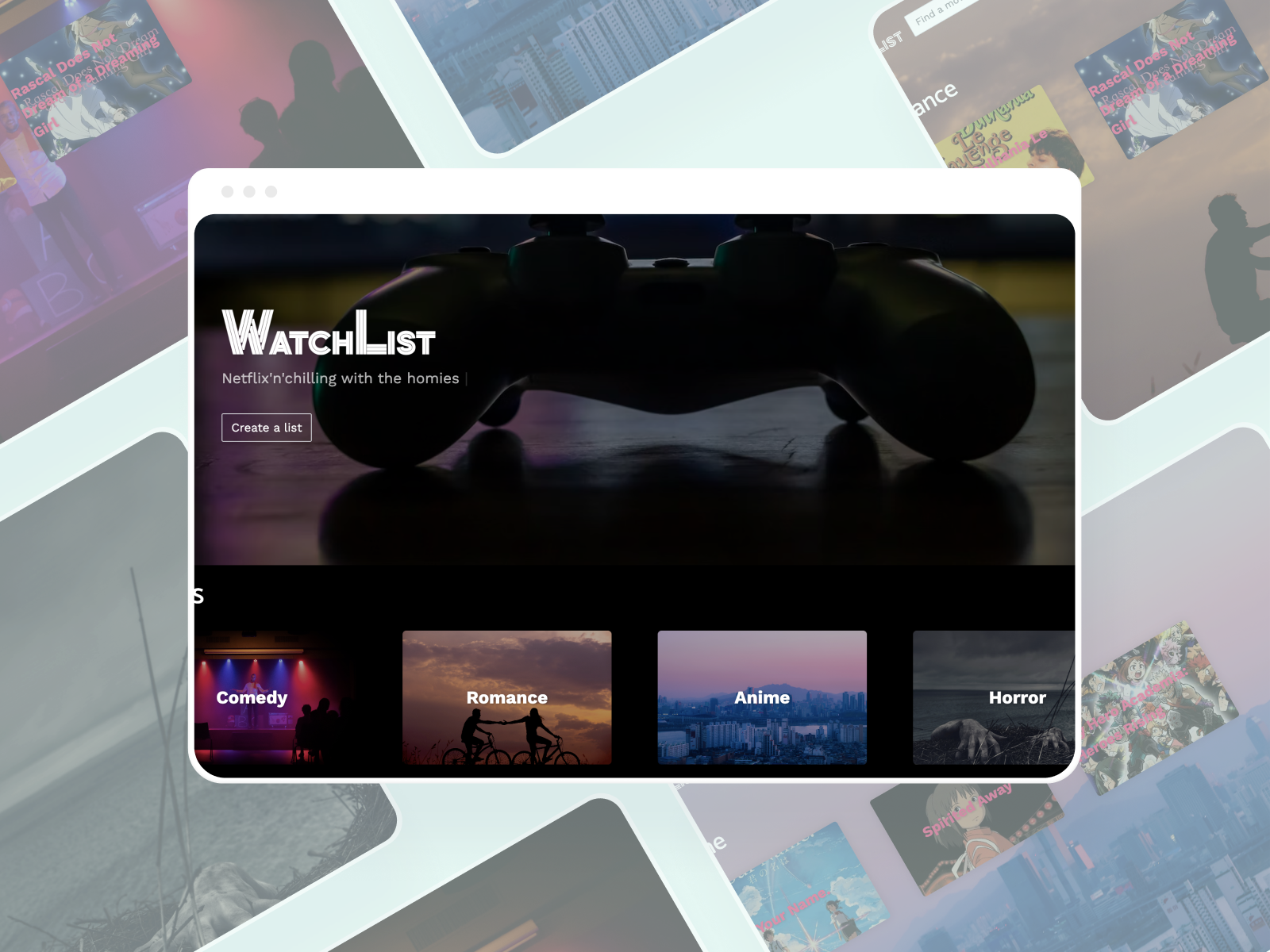
Create lists of your favourite movies and share them with your friends.
This project taught me how to host my site on Heroku and host images using Cloudinary. I recently switched it to Render for hosting.
Front-end:
JavaScript, HTML5, CSS, Sass, Bootstrap
Back-end:
Ruby on Rails
Others:
Postgres, Render, Figma, Postman

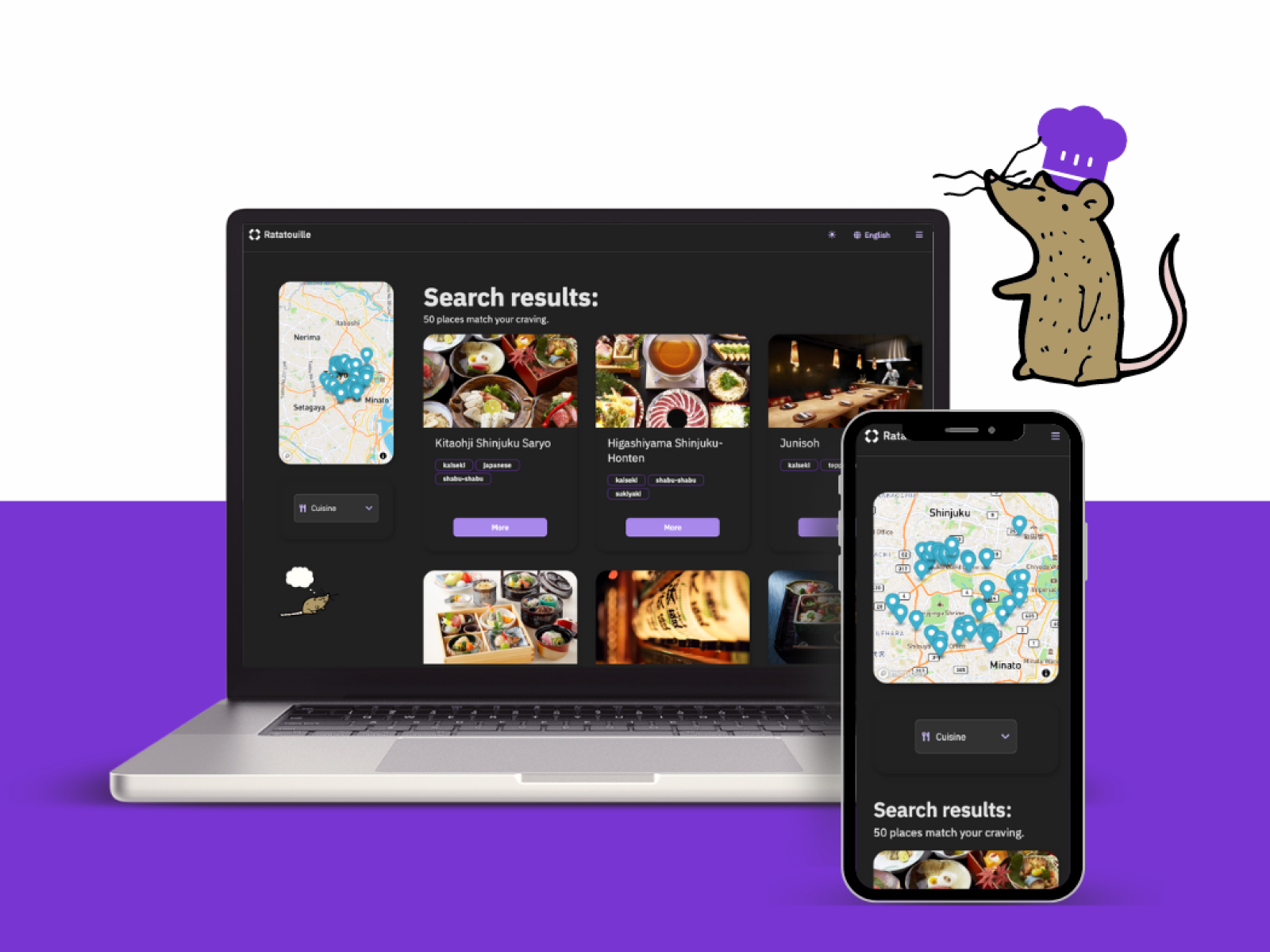
Search for your new favourite restaurant in Tokyo using Ratatouille, a responsive app built with React and Emotion.
This front-end project, completed in 7 days, challenged me to build upon an existing codebase using React, Emotion & components created in Storybook. I used endpoints from the TableCheck API for the search function and the Mapbox API for displaying pinned locations.
Front-end:
React, Emotion, Storybook
Others:
Netlify, Postman, Figma, Canva

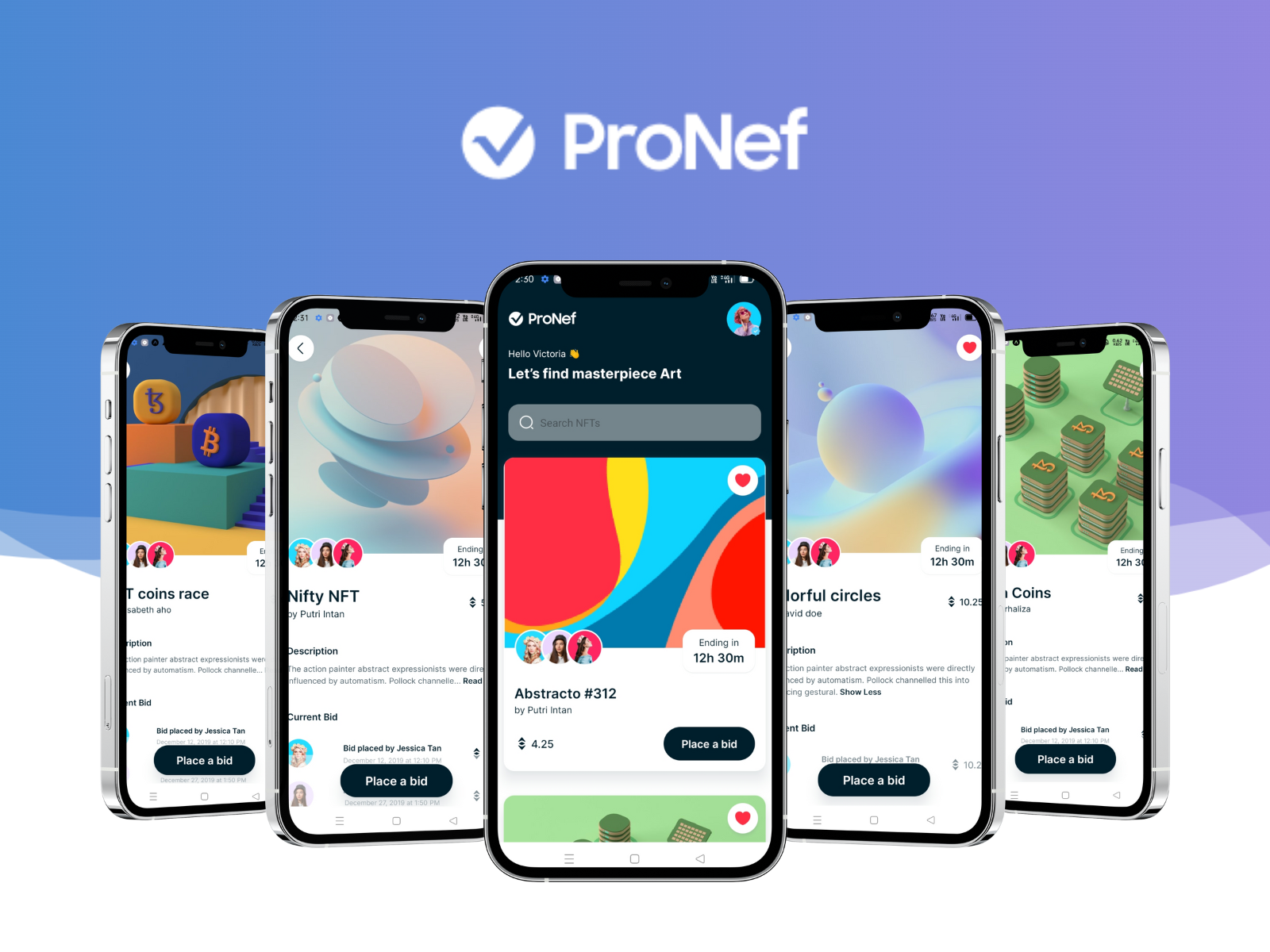
Browse and search for your favourite NFTs on this marketplace app. Made for both IOS and Android devices.
This is my first project built with React Native. I focused on creating reusable components and used React Native's FlatList, ScrollView, SafeAreaView, StatusBar, and more.
Front-end:
React Native
Others:
Expo, Netlify

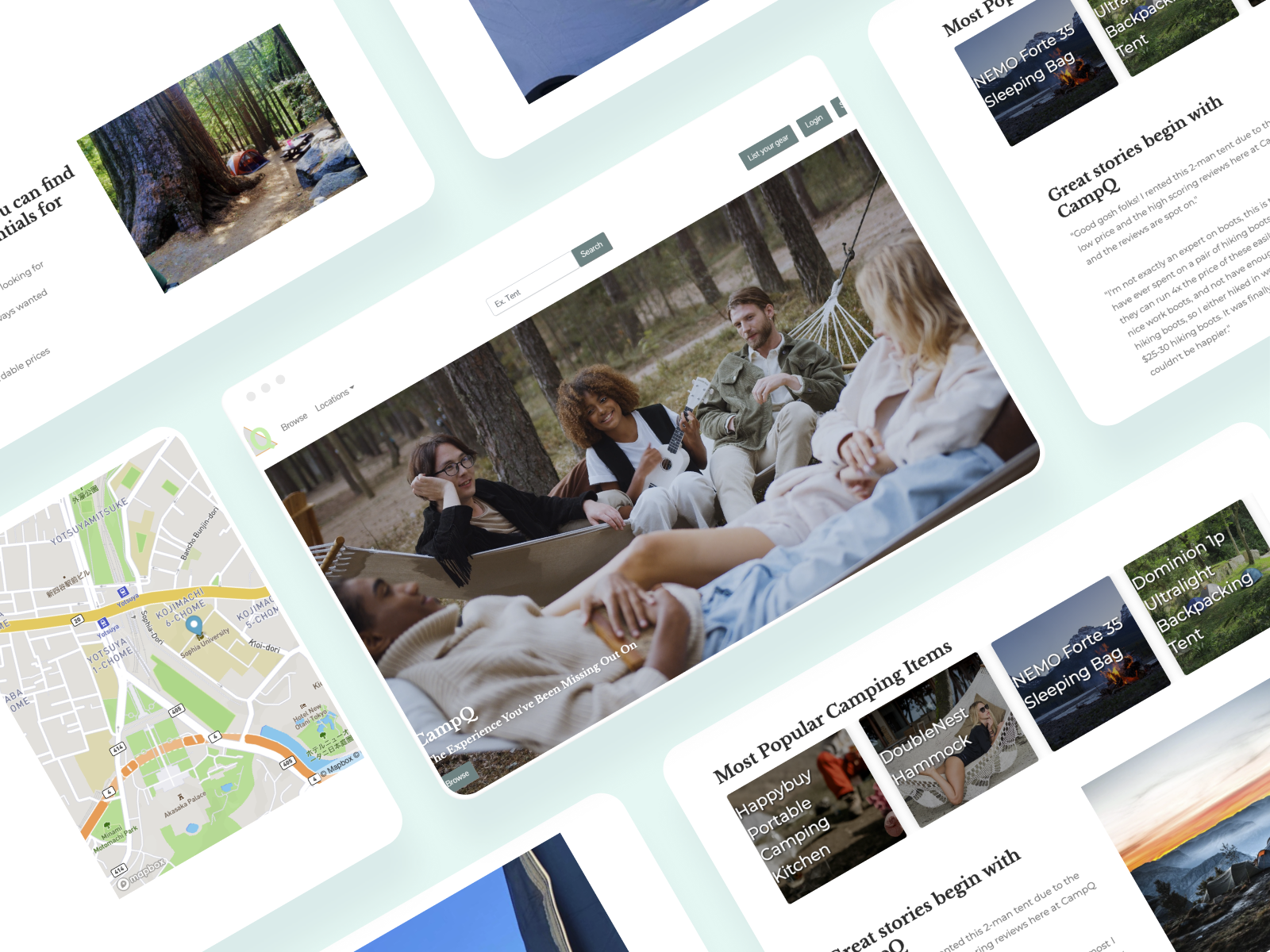
🚧 Link is currently broken due to Heroku's change in service plans. 🚧 A marketplace app for renting or lending camping gear. My team built this MVC app in two weeks. We used the Cloudinary and Mapbox APIs as well as the JS plugin Flatpickr.
As the Project Manager, I learned invaluable skills in organizing my team and communicating with them using platforms such as Slack, Trello, and Github.
Front-end:
JavaScript, HTML5, CSS, Sass, Bootstrap
Back-end:
Ruby on Rails
Others:
Postgres, Redis, Heroku, Figma

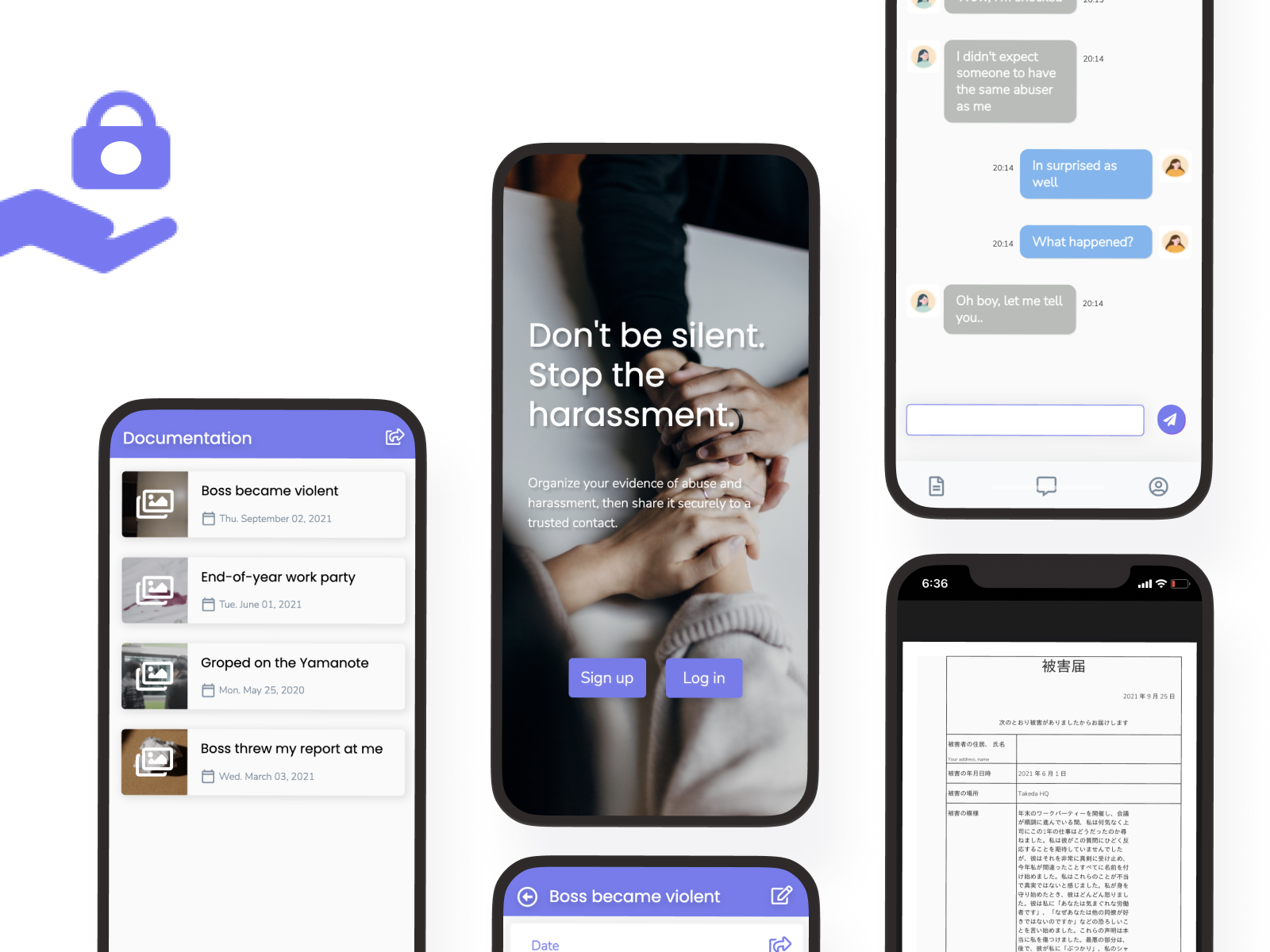
🚧 Link is currently broken due to Heroku's change in service plans. 🚧 Evidence-collecting app for victims of abuse. Users can document incidents, generate police reports in Japanese, and connect with other users who have the same abuser using facial-recognition technology.
As the lead Front-End Developer for this project, I had to think about how to design the app with mobile-first function in mind. I challenged myself by learning how to use Stimulus.js and create wireframes on Figma.
Front-end:
JavaScript, HTML5, CSS, Sass
Back-end:
Ruby on Rails
Others:
Postgres, Redis, Heroku, Figma